Checklist : 5 éléments d’une charte graphique à préparer avant de créer son site web

Sommaire
Temps de lecture (8 minutes)
- Introduction
- 1. Le logo : bien plus qu’une image pour votre activité
- 2. Polices de caractères ou l’art des typographies
- 3. Le choix des couleurs, stratégique et en accord avec votre activité
- 4. Vous avez dit favicon ?
- 5. L’iconographie met des paillettes sur votre site !
- Conclusion : pour finir et aller plus loin
L’identité visuelle de votre futur site internet est essentielle pour asseoir votre image de marque, vous différencier sur votre marché ainsi que démontrer votre professionnalisme et votre unicité.
Les différents éléments de votre charte graphique composent l’ADN visuel de votre entreprise. C’est à travers un logo, une couleur distinctive, une typographie particulière ou encore une iconographie singulière que vos clients reconnaissent votre entité.
Ces composants, qu’ils soient définis par un prestataire ou par vous-même, façonnent le design de votre site internet et maintiennent également une cohérence pour l’ensemble de votre communication web et print.
Voici la checklist, en 5 points, pour n’en oublier aucun !
1. Le logo : bien plus qu’une image pour votre activité
a) Votre entité résumée en un visuel
Selon la formule “1 image vaut 1000 mots” votre logo représente votre entité en un coup d’œil. Il doit être distinctif et évoquer, si possible, votre proposition de valeur. Le message véhiculé peut rappeler votre activité et donc être facilement reconnaissable. Pensez également à vos confrères, notamment proches géographiquement, et étudiez-les pour rester unique et différenciant.
Ayez toujours en tête qu’un logo doit être simple, lisible et intemporel.
Voici les 7 typologies de logo pour vous aider à façonner le vôtre :

Icotype ou figuratif
Les pictogrammes sont clairs et votre public s’en souviendra facilement.
Ce genre de logo est simple à redimensionner et à réutiliser sur tous types de supports.

Abstrait
Place à l’expression graphique !
Ce type de logo vous offre une grande marge de manœuvre artistique et reste utile si vous combinez plusieurs produits ou services pour les regrouper en une image.

Mascotte
Vos clients s’attachent à l’image conviviale et réconfortante d’un logo mascotte !

Mot-symbole
Inscrire directement le nom de son entreprise dans un visuel permet d’évoquer rapidement sa marque.
N’oubliez pas la simplicité et la lisibilité pour ce type de logo !

Emblème
Un emblème, type blason, est rapidement identifiable, permet d’afficher ses valeurs et résonne comme “traditionnel”, synonyme d’une marque pérenne.

Combinaison
Il permet à vos clients d’associer instantanément votre nom à un symbole.
Vous pouvez utiliser soit le nom soit le symbole pour vos supports.

Monogramme
L’abréviation de votre marque est votre image. Utiliser les initiales de son entité et en créer un logo est facile et idéal !
Si vous manquez d’idées pour votre nom de marque, utilisez simplement votre nom/prénom : valeur sûre !
b) Les fondamentaux d’un logo réussi
Une fois le logo terminé, vous devrez le télécharger en format PNG sans fond (ou en format JPG avec fond) pour l’utiliser sur vos différents supports de communication. Nous vous conseillons également de décliner votre logo en version monochrome pour faciliter son usage sur tous les fonds colorés. Enfin, le format du fichier devra être redimensionné à 600 px de large avant d’être téléchargé.

c) Des outils pour vous aider à le concevoir
Bien entendu, rien ne vaut le professionnalisme d’un ou d’une graphiste pour lui confier la création de votre logo ! Néanmoins, et pour des raisons budgétaires à court terme, certains outils comme CANVA ou Tailor Brands peuvent vous aider. N’hésitez pas à partager votre travail pour recueillir des avis pertinents, et ainsi s’enrichir de l’intelligence collective… Voyez-vous le logo inversé de TGV ?
Essayez de ne pas consacrer de longues journées à la conception de votre logo. Rappelez-vous qu’il doit rester simple, mémorisable, déclinable et vecteur de message. Par ailleurs, sa création peut être accompagnée d’un slogan ou d’une baseline. Parlons maintenant typographie !
2. Polices de caractères ou l’art des typographies
a) Distinction entre titre, texte et citation
La clé d’une typographie réussie réside dans sa lisibilité, et le message que vous souhaitez véhiculer (formel, décontracté, sérieux, créatif …). Quels que soient vos objectifs, optez pour maximum 2 voire 3 polices différentes et définissez les tailles d’écriture en amont pour un rendu structuré d’une page à l’autre.
Vos textes devront toujours être lus facilement. Vous pouvez faire preuve d’originalité pour les titres, mais pour les textes restez sobre ou vos lecteurs se diront “ça pique les yeux !”. Un texte bien formaté assure une lecture fluide de votre contenu et sans effort pour le lire.
Voici quelques exemples pour les typologies principales :
TITRES : serif, sans-serif, display
Merriweather
TEXTES : sans-serif et très lisible
Lato
Citations et témoignages : script ou handwriting (cursive)
Dancing Script
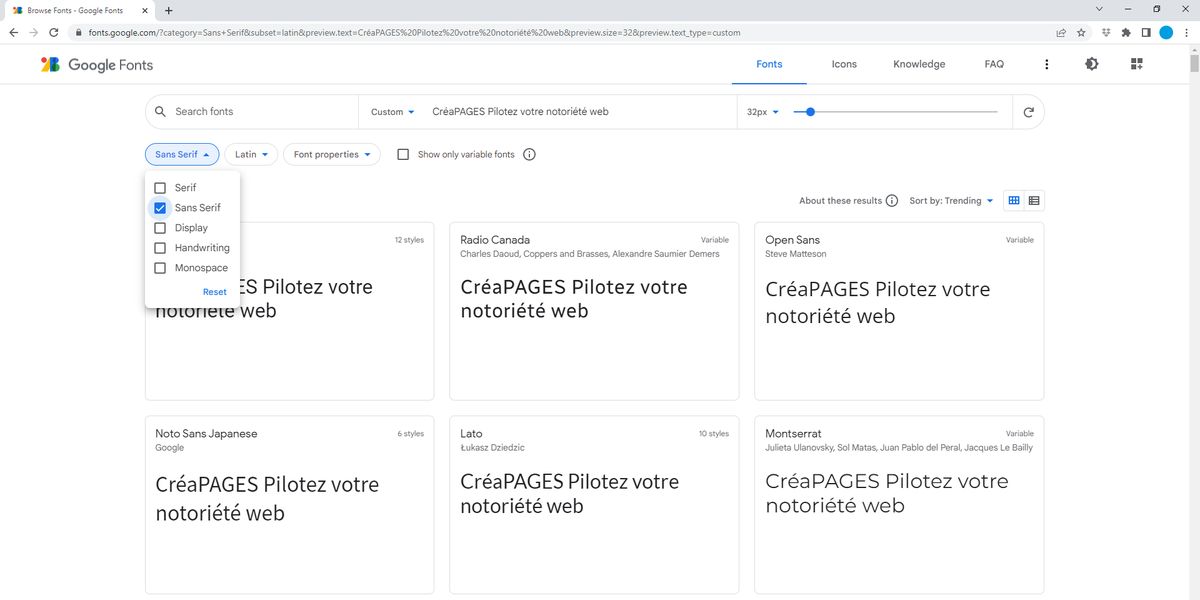
b) Nous vous guidons sur Google Fonts
Cet outil gratuit vous offrira de nombreuses possibilités pour choisir vos polices libres d’utilisation. Il permet aussi d’effectuer des simulations directement via l’interface avec vos propres termes.
Pensez à sélectionner l’option “Latin” et cocher les typologies recherchées avant de comparer les différentes polices comme ci-dessous :
c) Gare aux licences (web et print)
Si malgré cet outil fort utile, vous ne trouviez pas votre bonheur, il est possible d’acheter une licence pour détenir une police de caractère particulière. Néanmoins, notez qu’une police personnalisée peut ralentir la navigation sur votre site web. L’expérience utilisateur est importante tout comme la rapidité de chargement pour votre référencement naturel (SEO).
Dans le cas où votre licence print ne comprendrait pas celle du web, recherchez plutôt une “alternative Google Fonts” similaire sur internet avant d’acheter cette dernière.
Conservez 2 ou 3 polices différentes et veillez à leur homogénéité tout en restant lisible. Le style d’écriture web peut être impactant dans l’esprit de vos clients tout comme les couleurs utilisées.
3. Le choix des couleurs, stratégique et en accord avec votre activité
a) Qu’est-ce que le code couleur HTML ?
Le code couleur, appelé code HTML, est unique pour chaque nuance. Il est noté par “#” suivi d’une succession de chiffres et/ou de lettres (exemple : #FF0000).
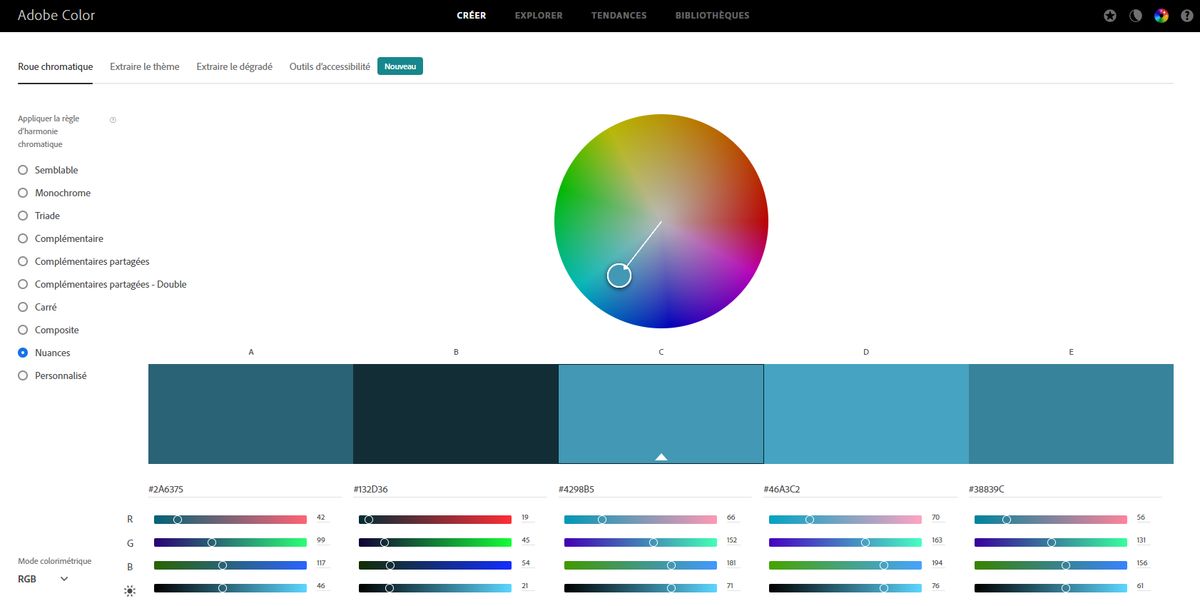
Votre graphiste indique les codes HTML dans votre charte graphique ou gage à vous d’utiliser un outil comme Adobe Color.
Ce dernier vous fournira un nuancier complet pour choisir vos couleurs ainsi qu’une palette adéquate avec les teintes possibles et semblables afin d’accorder harmonieusement les teintes entre elles. Comme pour les polices de caractères, la règle de 3 s’applique pour les couleurs à moins que vous ne proposiez des balades à dos de licorne ! 🌈
Les codes de vos différentes couleurs sont à conserver précieusement ! Vous pouvez les réutiliser de façon homogène sur tous vos supports et permettre à vos clients d’associer les teintes à votre marque.
b) Inspirez-vous de ce qu’il vous plait et en lien avec votre domaine !
La symbolique des couleurs est importante puisque notre cerveau en perçoit certains messages. En règle générale, les couleurs chaudes évoquent la vitalité, les froides l’apaisement, et les neutres la sobriété.
Le choix des couleurs est stratégique, comprenez pourquoi les entreprises œuvrant pour l’écologie utilisent majoritairement le vert pour leur communication visuelle ! N’hésitez pas à évaluer les choix des acteurs sur votre marché pour vous approprier des couleurs cohérentes, et en lien avec vos valeurs.
Dans le cas où l’inspiration ne viendrait pas, il est possible de prélever (“piper”) certaines couleurs depuis une autre source comme une photo, une couverture de magazine ou une affiche…
c) Pensez réglages et visibilité pour vos couleurs
Enfin, choisissez vos couleurs en accord avec celles choisies pour vos fonds. Il est important d’écrire en foncé sur fond clair ou en clair sur fond foncé pour rester lisible. Voici un exemple de faux pas si cette règle n’est pas appliquée :
LE CHOIX DES COULEURS EST IMPORTANT !
Avant d’appliquer définitivement vos différentes couleurs à vos supports, testez leur rendu depuis plusieurs appareils ! En fonction du réglage de l’écran, le rouge carmin choisi sur ordinateur peut sembler rose bonbon sur un smartphone…
L’idéal est de se référer à un Pantonier pour visualiser la couleur exacte ! N’hésitez pas à vous rapprocher d’un professionnel pour en disposer.
Pour résumer, réfléchissez aux messages transmis par vos couleurs, leur lisibilité et testez-les avant de les appliquer sur vos supports de communication. Penchons-nous maintenant sur un élément important et malheureusement souvent oublié de la charte graphique : le favicon !
4. Vous avez dit favicon ?
a) Définition et description d’un favicon
Le favicon est l’icône de favoris. Ce design, visible depuis l’onglet de navigation d’un site internet, dans le menu des favoris, ou encore depuis votre application mobile, est le rappel visuel de votre entité.
Vos visiteurs identifient rapidement votre marque sur le web grâce au favicon.
b) Nos conseils pour un favicon mémorable
Le favicon peut être un élément repris de votre logo ou bien une spécificité de votre métier (facilement trouvable sur Google Fonts).
Pour être reconnu et retrouvé facilement grâce au favicon, ce dernier doit mesurer 521 px x 512 px de résolution (600 px reste correct) et contraster dans la barre de recherche, par défaut, gris clair. Souvenez-vous du format JPG : un fond blanc fait automatiquement ressortir votre favicon.
Domaine du web
Domaine du rédactionnel
Domaine de la photo
Domaine du BTP
Domaine de l’alimentaire
Parfois oublié, le favicon reste pourtant un visuel à considérer dans une charte graphique. Avec ce point d’ancrage, vos clients retiennent davantage votre société. Une fois cet élément créé, allons plus loin grâce à l’iconographie de votre site web.
5. L’iconographie met des paillettes sur votre site !
a) Pourquoi s’attarder sur l’iconographie ?
Tout entrepreneur souhaite être reconnu et marquer les esprits avec son projet. L’iconographie sera votre marque de fabrique et reflètera l’âme de votre activité. En d’autres termes, l’iconographie est l’habillement de vos pages internet. Façonner l’identité visuelle de votre site web, c’est réunir de façon personnalisée et mémorisable :
- des images
- des photos
- des infographies
- des formes (icônes, étoiles, cœurs, symboles…)
- des puces
- des boutons d’appel à l’action
- des animations (effets d’apparition)
- des vidéos
b) L'iconographie : un avantage concurrentiel
Véritable levier de différenciation, l’iconographie peut avoir un “effet waouh » auprès de votre cible. Le but est de susciter l’émotion chez vos prospects, avec un univers graphique véhiculant vos valeurs.
Prenons un exemple pour illustrer une iconographie réussie avec Michel & Augustin.
Chez les trublions du goût, Michel & Augustin nous immiscent dans leur univers décalé et bon enfant.
Les photos représentent leur personnel très souriant, les boutons d’appel à l’action sont personnalisés et les animations nombreuses.
Ils ont également parsemé des éléments graphiques comme des étoiles, cœurs et guillemets autour de chaque titre que l’on retrouve dans leur logo.
Pour finir et aller plus loin
Un logo, une typographie, des couleurs, et des éléments visuels comme des icônes façonnent l’identité visuelle de votre marque. Ils regroupent l’ensemble de votre charte graphique, avec pour objectif final, l’imprégnation de votre entité dans l’esprit de vos cibles.
Le design de votre site internet doit être en adéquation avec votre proposition de valeur, vous permettre de vous différencier des autres intervenants et rendre votre univers de marque mémorable.
Gardez en tête que “la simplicité est la sophistication suprême” comme le disait Léonard De Vinci ! Tâchez de rester lisible, préférez un style épuré pour le design de votre site, il n’en sera que plus impactant.
Enfin, veillez à harmoniser votre graphisme web à celui du print pour une meilleure cohérence dans votre communication et pensez également à paramétrer vos différentes bannières pour les réseaux sociaux, et ce, jusqu’à votre signature électronique !
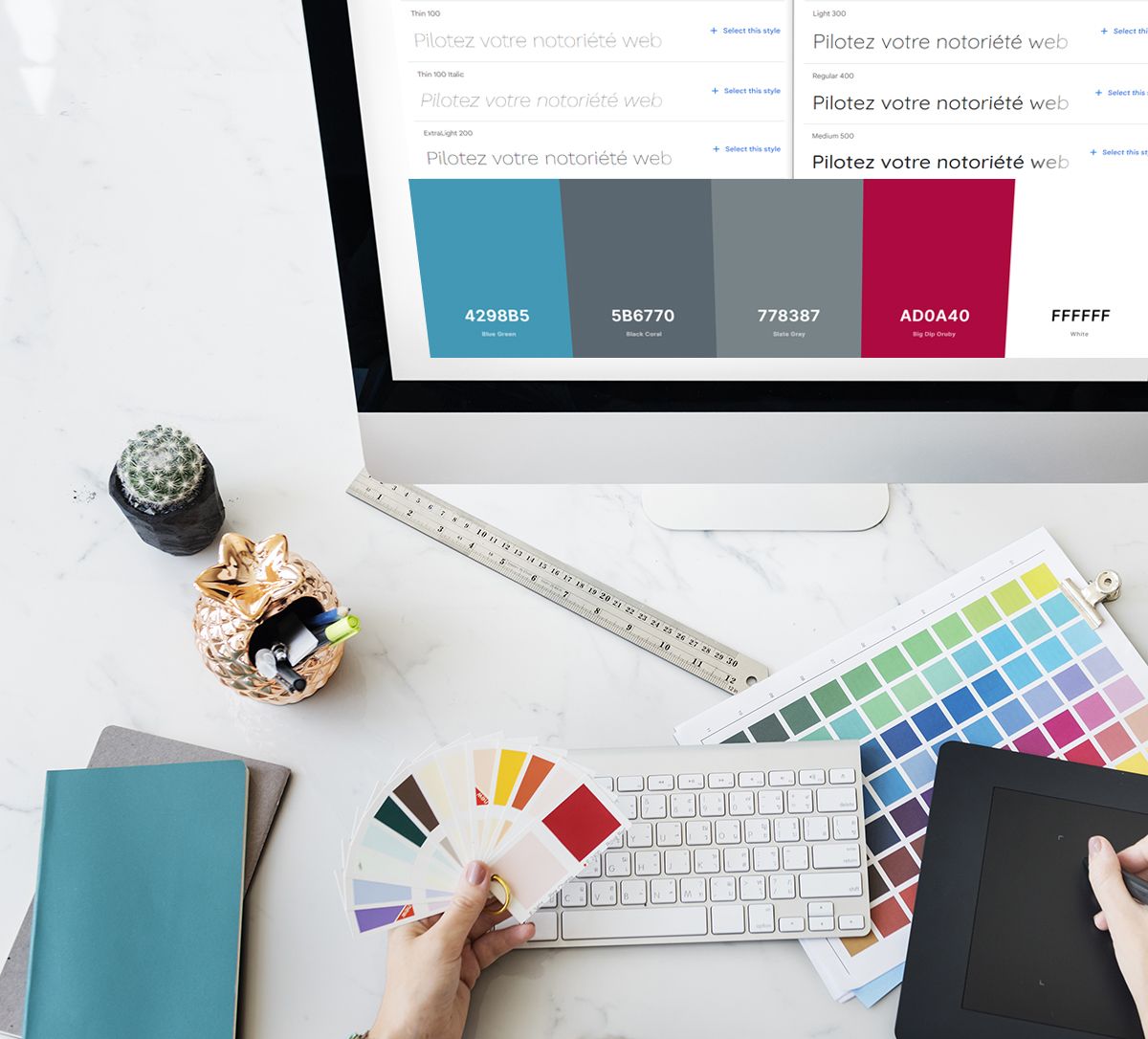
- Photo en-tête © freepik.com/rawpixel-com
Je prends rendez-vous
Faisons connaissance, analysons ensemble vos objectifs, validons si la formation CréaPAGES peut y répondre.